Isolashes V1
Isolashes es una Landing Web App para la empresa Isolashes, salón y academia de pestañas. Esta aplicación web cuenta con dos versiones, una en NextJS y otra en Astro que es la versión en linea, ver aquí.
La versión de NextJS fue la primera versión de la aplicación, la cual fue creada con NextJS, utilizando MongoDB como motor de base de datos. Esta cuenta con un servidor en NestJS, el cual se encarga de manejar las peticiones del cliente y de la base de datos utilizando Prisma con PostgresSQL con ZenStack como toolkit de desarrollo
La versión de Astro es la segunda versión de la aplicación, la cual fue segmentada en dos aplicaciones, una para la Landing y otra para la Tienda Virtual, la cual se mantuvo en NextJS pero se le realizaron cambios a la interfaz gráfica y al servidor.
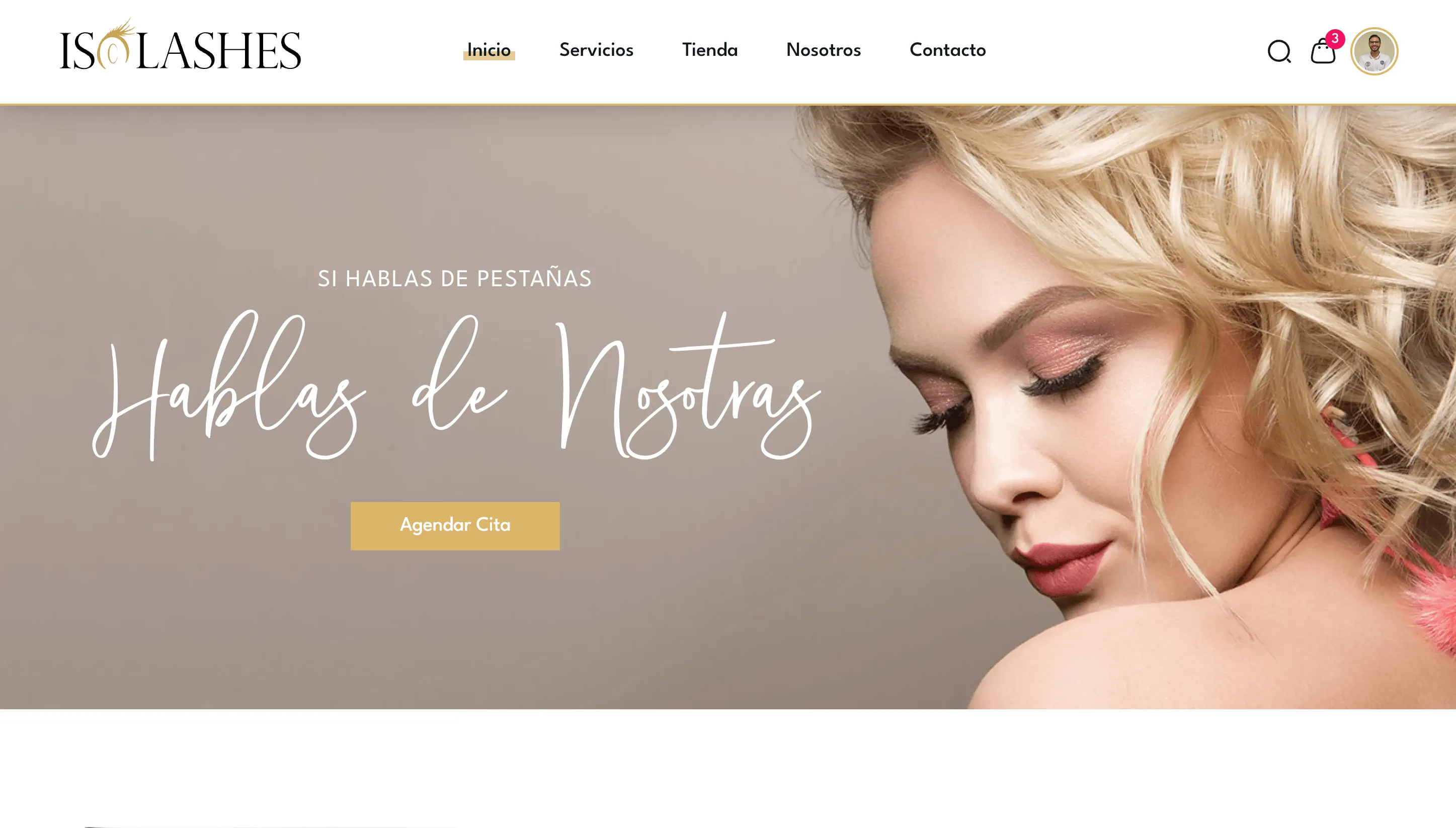
Landing Web App
Mostrando los servicios que ofrece la empresa, sistemas de citas y tienda virtual. Esta aplicación fue creada con NextJS, React y TailwindCSS y NextAuth.
La aplicación web permite a los usuarios ver los servicios que ofrece la empresa, agendar citas, ver los productos de la tienda virtual y realizar compras. Los usuarios pueden registrarse y autenticarse utilizando NextAuth, el cual permite autenticación con múltiples proveedores, como Google, Facebook, Twitter, etc.
Demo de la aplicación
Dashboard de administrador Web App
Permite a los administradores de la empresa ver las citas agendadas, los productos vendidos y los usuarios registrados. Esta aplicación fue creada con NextJS, React y TailwindCSS y NextAuth.
Permite también editar los servicios que ofrece la empresa, los productos de la tienda virtual y los usuarios registrados. Acceder a todas las ordenes de compra, facturas, datos de los clientes y manipular el contenido de la landing mediante una interfaz gráfica amigable.
Demo de la aplicación
Demo de la integración del dashboard con la landing
Aquí se muestra la integración de la landing con el dashboard, donde se puede ver la actualización en tiempo real de los servicios y productos de la empresa.
Arquitectura de la aplicación
La aplicación quedó con un diseño bastante monolítico, donde se maneja todo en un solo servidor, tanto la landing como el dashboard. Se utilizó un servidor en NestJS, el cual se encarga de manejar las peticiones del cliente y de la base de datos utilizando Prisma con PostgresSQL con ZenStack como toolkit de desarrollo.
Listado de tecnologías utilizadas
Mejoras de la aplicación
- Reducir el alto acoplamiento de la aplicación
- Reducir la complejidad del servidor para escalar en el futuro
- Mejorar la interfaz gráfica